Add a custom tab in product page Magento2
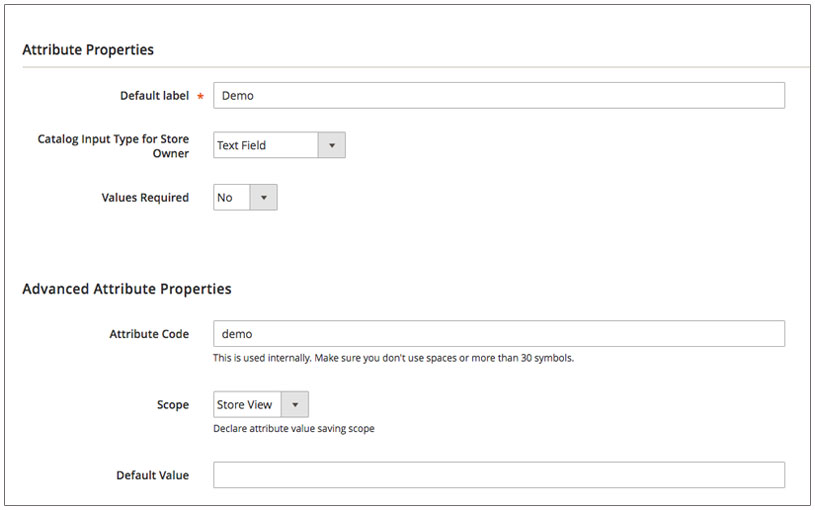
1. Create new attribute in Magento 2 Add Custom Tab to Product Page
Go to this link: admin > Store > Product > Add New Attribute

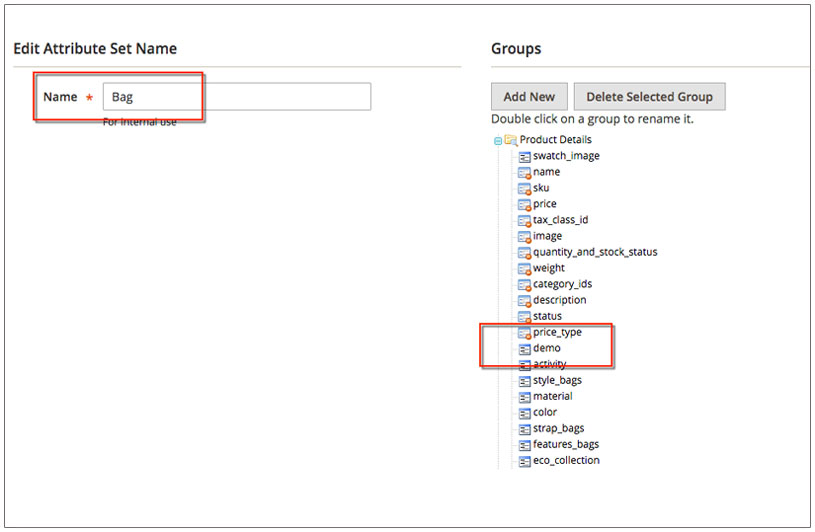
2. Select a Attribute Sets for the attribute
Go to this link: admin > Store > Attribute Set
You will drag and drop into one of the groups in Group block. For ex: to General tab

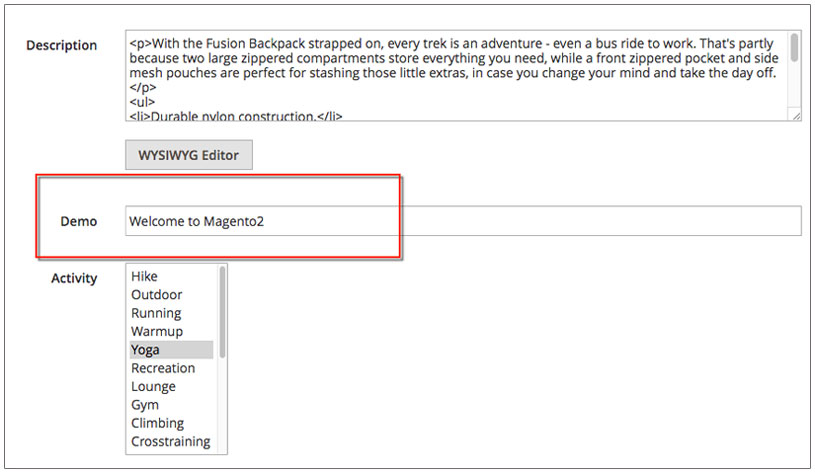
3. Update the new attribute for a product

4. Create a layout file
Go to this link: app/code/Ves/HelloWorld/View/frontend/layout/catalog_product_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0"?><page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.details"> <block class="Magento\Catalog\Block\Product\View" name="demo.tab" template="Ves_HelloWorld::custom_tab.phtml" group="detailed_info" > <arguments> <argument translate="true" name="title" xsi:type="string">Cutom Tab</argument> </arguments> </block> </referenceBlock> </body></page> |
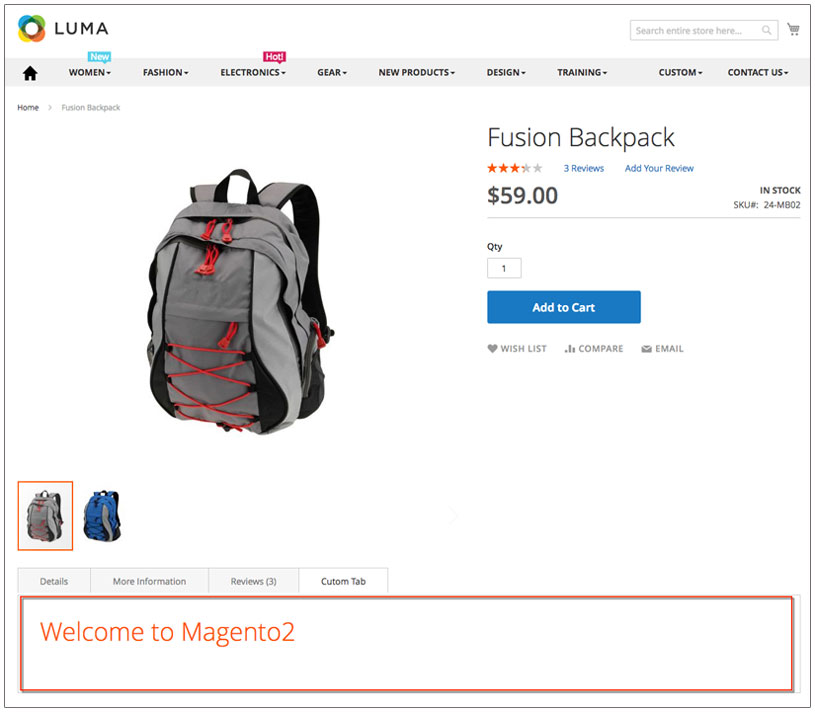
5. Create a template file
Go to this link:
|
1
|
app/code/Ves/HelloWorld/View/frontend/templates/custom_tab.phtml |
|
1
2
3
4
5
6
|
<?php // Get current product $product = $block->getProduct();?><h1 style="color: #ff5501"><?php echo $product->getData('demo'); ?></h1> |

Thank you for your attention about this Magento 2 Add Custom Tab to Product Page. If you have any question about this tutorial, please write your comment at the bottom page or watch more these below Related. Your comments will be supported professionally and effectively.
In this post, i will show you how to Add Custom Tab in Product Page Magento 2